출처 : http://blog.naver.com/adobe_korea/100131060434
Flash Builder 4.5와 Flash Catalyst 5.5를 활용한
현실적인 RIA 개발 워크플로우를 찾아라!
윤도선 (drumcap@gmail.com)
Adobe Flex Developer / 감성 테크놀로지 차장
PowerFL 팀 블로그 멤버
시작하세요 액션스크립트 3.0 애니메이션 (모션의 원리와 고급 액션까지) 역자
들어가며
Flash Builder가 각각 4.0에서 4.5로, Flash Catalyst가 5.0에서 5.5로 업그레이드 되었다. 이 업그레이드의 중심에는 Flex 4 SDK가 있는데, Flex 4 SDK가 정식 출시된 이후 1년이 조금 넘은 이 시점에 정식 출시된 Flex 4.5 SDK는, 모바일 개발 지원 이라는 강력한 기능을 중심으로 'Hero’라는 이름과 함께 야심차게 출시 되었다.
해외와 달리 국내에는 아직 Spark Component(Flex 4)를 제대로 사용하지 않고 있는 실정이다. 있다 하더라도 회사가 만들어 놓은 MX Component(Flex 3)를 Flex 4 환경에서 돌아가도록 만드는 수준이며, 완전한 Spark Architecture로의 개발은 대부분의 회사가 이제야 완성 중에 있거나, 이제 시작하는 수준일 것이다.
이유는 여러 가지가 있을 것인데 예를 들면, 회사의 기술적 문제, Component 개발할 인력 부족, 변경된 Spark Skin 디자인 적용 문제 등은 회사의 비용과 직결되고, 당장의 프로젝트를 진행하는데는 기존 Flex 3 환경으로 진행하거나, MX Component를Flex 4에서 보여주는 식으로만 해도 전혀 문제가 되지 않았기 때문이다.
하지만 상황은 급격히 바뀌어서 이제 모바일이 이슈가 되고 Flex 진영에서 모바일을 지원하기로 결정한 순간 그 중심엔 MX는 없어지고 Spark Component만이 있게 되었다. 실제로 웹 프로젝트에서는 MX가 존재하지만, 이젠 정말 Spark를 본격적으로 사용하지 않으면 향후 Flex 4에서의 모바일 개발에 대한 미래가 없는 것이다. 앞으로 모바일 지원으로 인해 Flex 4가 코드네임처럼 Adobe의 미래를 이끌어갈 영웅(hero)이 될 것인지 좀더 지켜보면 좋을 것이고, 여기서는 개선된 Flash Catalyst와 Flash Builder의 디자인과 개발 워크플로우를 살펴보려 한다.
Design in Mind?
Flex 4의 메인 컨셉은 Design in Mind 였다.
여러 가지 있지만 그 중에 가장 핵심적인 이유 세 가지만 들어보면,
• Flash Catalyst 5에서 작업한 후 FXP 파일로 저장하고 Flash Builder 4에서 FXP 파일을 읽어와 작업한 후 Flash Builder에서 저장한 FXP 파일을 Catalyst에서 읽어올 수 없었다. 한마디로 한번 정의된 디자인을 수정하려면 Flash Builder에서 직접 코딩 하여 작업해야 했다.

• 프로젝트를 하다 보면 대부분 Custom Spark Component를 제작해서 작업해야 하는데, Catalyst 자체가 이를 지원하지 못했다. 즉 Custom Component에 대한 것은 대부분 수작업으로 Flash Builder 4에서 작업해야 했다.
• 제작된 Component들은 리사이징이 불가능 했다. 즉 크기 조절은 Flash Catalyst에서 직접 하지 못했으며, Flash Builder에서 직접 수작업으로 코딩 하고 컴파일 해서 확인해야 했다.
이 세 가지 이유는 매우 커다란 문제가 되며 디자이너가 일일이 스킨 코딩을 타이핑 해서 해야 한다는 것을 의미했다. 따라서 이미 Spark Architecture는 너무나 멋진 Design in Mind를 가지고 탄생했지만 이를 보조하는 Flash Catalyst가 반쪽 짜리이다 보니 현실적으로 적용되기 어려운 면이 있었다. 그렇지만 Photoshop과 Illustrator의 디자인을 코드로 자동으로 만들어 주는 기능 덕에 Flex 4로 작업하는 사람들은 Spark Skin 작업을 많이 줄일 수 있었다.
드디어 완성된 Design in Mind
부족했던 점을 업그레이드했으며, 기능 개선을 하여 Flash Catalyst CS 5.5 제품이 출시되었다. 특히 위의 세 가지 단점을 모두 해결한 버전을 내 놓은 것이다. Adobe에서 제공하는 도움말에 자세히 나와 있으니 각 툴의 기능 설명은 직접 하지 않고 해당하는 기능에 대한 링크로 설명을 대체하겠다.
한글 도움말이고 매우 중요한 기능의 업그레이드 이므로 꼭 한번씩 정독하길 바란다.
• Flash Catalyst 및 Flash Builder 통합
http://help.Adobe.com/ko_KR/flashcatalyst/cs/using/WS022ac6da934778d0-8b403d512ea24bcabf-8000.html
• 사용자 정의 스킨 가능 구성 요소
http://help.Adobe.com/ko_KR/flashcatalyst/cs/using/WS2B22ACEF-93B3-45c2-B367-E58FB6D15059.html
• 응용 프로그램 및 구성 요소 크기 조정
http://help.Adobe.com/ko_KR/flashcatalyst/cs/using/WSEAC67949-FECA-48bc-8167-426116C25F86.html
국내현실에 맞는 최적의 워크플로우
국내의 RIA 제작은 크게 두 종류로 나뉘는데, 그래픽 요소가 많이 들어가고 Custom 차트가 많이 들어간 대시보드 시스템이 한가지이고, 기존 프로그램으로 제작된 업무화면을 Rich하게 표현하는 업무 시스템이 또 한가지 종류가 되겠다.
두 프로젝트 모두 Custom Component가 많이 활용되는 프로젝트인데, 기존에 Flex 3에서 작업하던 프로세스를 설명하자면, 디자이너는 화면의 스킨과 스타일, 이펙트 작업을 끝내고 완성된 MXML과 CSS 파일을 작업하고 개발자에게 넘긴다. 개발자는 이를 받아 기능을 붙이고 추가 디자인이나 화면이 생길 경우 위와 같은 흐름을 반복하여 개발자가 직접 찾아가 화면을 붙였다.
즉, Flex 3의 디자인-개발 워크플로우는 다음 그림으로 설명할 수 있겠다

Designers: Design -> Flash -> MXML Coding -> Interative Designer: ActionScript Skin Coding ->Designer: CSS -> Developer: Scripting
이 프로세스의 단점은 일단 디자이너가 다양한 툴에서 작업한 후 직접 수작업으로 완성해야 하고, 특이한 모션을 주기 위해서는 Flash의 무비클립을 사용해야 했으며, 디자이너가 고급 스킨작업을 할 수 없었다. 따라서 스킨 작업은 코더의 도움을 받아야만 했다.
이제 Flash Catalyst에서는 위의 MXML Coding, Skin Coding 등을 도와준다. 상당수의 스킨은 이제 Flash Catalyst에서 해결이 가능하며, 디자이너가 직접 코딩해야 했던 MXML, SWC 등의 파일이 이젠 Catalyst에서 FXP나 FXPL 파일로 개발자와 파일 교환을 하게 된다. 이에 맞추어 Adobe는 도움말 문서에 새롭게 개선된 Flash Catalyst에 맞춰 워크플로우도 개선하여 제시하였다.
링크 바로가기: http://help.Adobe.com/ko_KR/flashcatalyst/cs/using/WS4bebcd66a74275c3-563135ab12e54a37f0a-7ffe.html
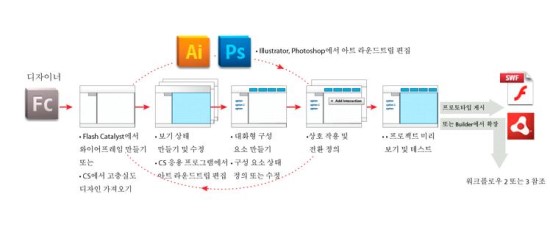
• Flash Catalyst 내의 와이어프레임 및 프로토타입 워크플로우
(이미지 출처 : http://help.Adobe.com/ko_KR/flashcatalyst/cs/using/images/fb_workflow_popup.png)
프로토 타입 워크 플로우는 명확히 UI 설계가 되어있다면 건너 뛰어도 상관없지만, 일반적으로 하는 것이 좋고, Flash Catalyst가 익숙해 지면, 프로토 타이핑 하기 편리하게 관련된 모든 Component를 제공하고 있기에 빠른 속도로 프로토타입을 볼 수 있다. 이로써 간편하게 기획자, 디자이너, 개발자 간의 상호 커뮤니케이션을 결과를 미리 봄으로써 쉽게 할 수 있다는 장점이 있다.

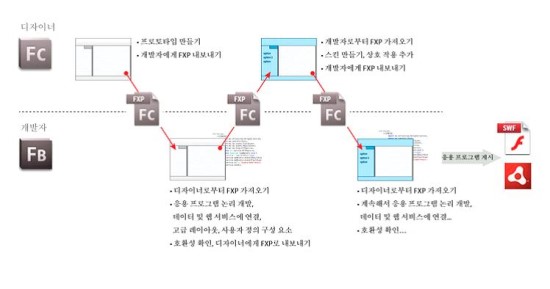
(이미지 출처 : http://help.Adobe.com/ko_KR/flashcatalyst/cs/using/images/fb_small_team_popup.png)
필자는 이 워크플로우를 디자이너 중심의 워크플로우로 재정의 하였다. 왜냐하면 중간에 개발자로 넘어가는 흐름 자체는 디자인을 완성하기 위한 꼭 필요한 기능의 완성 정도이지, 그 이상의 코딩을 개발자가 하면 안 되기 때문이다. 즉 디자이너 1명 또는 여러 명이 공동 작업을 하고, 디자인의 역할이 무엇보다도 중요한 대시보드 시스템 같은 프로젝트나 표준 Component만 사용하는 업무 시스템 제작 프로젝트에서는 이렇게 작업할 만하다. 다만 차트 등의 Component 등은 이미 Flex 3 기반으로 되어 있을 테니 CSS로 정의해서 마무리 해야 하겠지만 그 외의 그래픽적 요소나 애니메이션은 충분히 Catalyst로 표현한 이후 개발자에게 넘길 수 있을 것이다.
Flash Catalyst에서 계속 디자인 작업을 완성하려면, Flash Builder로 코딩 작업을 할 때 Flash Catalyst 호환성을 유지하는 코딩을 해야 한다. 예를 들면 RadioButton Component는 group 이라는 속성이 있어야 인터랙션 및 관련 데이터 처리를 용이하게 할 수 있는데 Flash Builder 4.5에서 개발자가 코딩할 때 이 속성은 Flash Catalyst 호환성을 깨뜨리는 속성이기 때문에 사용하지 말라는 warning(경고)이 발생한다. 따라서 개발자는 맨 마지막 프로세스에서야 비로소 호환성과 관련 없는 코딩을 진행할 수 있다.
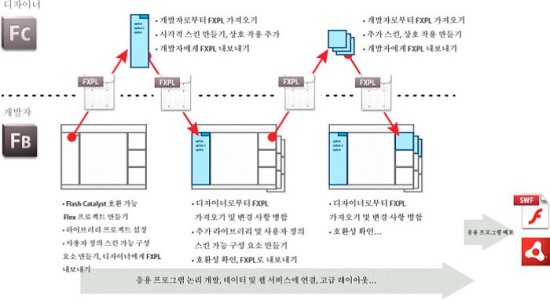
• Flash Builder와 Flash Catalyst 간의 여러 사람 워크플로우

(이미지 출처 : http://help.Adobe.com/ko_KR/flashcatalyst/cs/using/images/fb_medium_team_popup.png)
필자는 위의 워크플로우가 디자이너 중심이었다면 이 워크플로우는 개발자 중심의 워크플로우라 정의하였다. 왜냐하면 이 워크플로우는 Custom Component이긴 하지만 개발자가 정의한, 또는 이미 기능의 정의가 완료된 Component 세트가 있는 상황을 정의한 것이기 때문이다. 따라서 이미 완성되거나 완성할 Component를 미리 만들어 놓고, 필요한 Skin Part와 State를 미리 정의해 놓아야 한다. 그리고 나서 디자이너와의 프로젝트 공유를 FXPL이라는 라이브러리 파일로 디자이너와 공유한다. 그렇게 하면 디자이너는 Flash Catalyst에서 해당 FXPL을 열고 만들고 붙여야 할 Skin을 열고나서 거기에 디자인을 적용시키는 방법을 취한다.
여기서 개발자나 아키텍트(프로그램 설계자)가 한가지 주의해야 할 점은 Custom Component가 반드시 Skinnable Component를 바로 상속한 Component만 이 방법이 유효하다는 점이다. 예를 들면 Skinnable Component의 하위 클래스인Button 등의 클래스는 Catalyst에서 스킨 제작이 불가능한 것이다. 따라서 디자이너에게 디자인을 진행시키기 위한 Button 의State나 Skin Part 등을 정의한 Skinnable Component Dummy Class를 정의하고 제작이 최종 완료 되었을 때 제작 완료된 파일로 덮어씌우는 방법 등을 생각해 볼 수 있다. 이 부분은 향후 Catalyst의 버전 업그레이드를 통해서 개선되리라 예상해 본다.
마치며..
Flash Catalyst를 교육하면서 받았던 대표적인 디자이너들의 질문을 정리해보고 간단한 답변을 게재하며 마치기로 하겠다.
• Flash Catalyst를 왜 배워야 해요? • 예전같이 Flash에서 작업해서 CSS로 작업할 순 없나요? • Photoshop 작업은 다른 디자이너가 하는데, 누가 Layer 정리를 해야 하나요? • 리사이즈가 되게 하려면 어떻게 해야 하나요? • Photoshop으로 작업한 비트맵 이미지들을 위의 방법대로 작업해서 리사이즈가 되게 했습니다. 그런데 리사이즈를 할 때 이미지가 깨지는데 어떻게 해야 하나요?
|
'개발 개발 > Flash' 카테고리의 다른 글
| 예제로 배우는 Flash catalyst, Flex4 (0) | 2011.10.14 |
|---|---|
| [튜토리얼] Flash Catalyst와 Flash Builder4 활용 PART.1 (0) | 2011.10.14 |